Back
My first ever FreshHuddle
Dhivya
- May 4, 2020
6 min read
As a blessing in disguise, we are able to make our extended presence with family and devote quality time in this outbreak.
I appreciate FW for coming out with this awesome plan of keeping it online amidst the tough time. The same way due to COVID-19 for the very first time Freshworks came up with virtual developers meet- Freshhuddle. I must say this they came with a bang for the very first time and they made it. Much appreciated guys :)
Coming to the point, not only was Freshworks excited even I was very excited to attend the meet because this was my first Fresh Huddle :)
I was eagerly waiting for the session to begin. Satwik Hebbar, one of the platform engineers initiated the meet with the fun activity followed by the agenda Stay Home, stay safe, stay updated and a recap of the last year 2019 as follows:
- 2000+ custom apps
- 1000+ public apps
- 5X data storage OAuth SMI
- 190Mn serverless invocation
With all those mentioned progress from the previous year leaping into the leap year 2020. He was happy to introduce their own developers community which helps many of the developers like us to interact with the other developers all around.
Then introduced a meet a DevRel to catch up with the developers of Freshworks anytime during the office hours, that was like a treasure for all the SI partners. Few golden points from the meet were
- Serverless apps test - Beta
- Tunnel for external event integrations test
- Built-in types for API and subdomain
- Freshworks App Gallery comes to Freshdesk
- Trials for the paid apps
And the day 1 lineup was
- Colouring using Crayons
- Quiz time
- New Domains: Freshcaller
Let me take you all through day 1.
Colouring using Crayons
Asif Ahmed, Front end Engineer took over the control from his colleague and engaged us with colouring. Crayons is the open-source UI tool kit to design the UI for the Freshworks-styled apps. We had a play-along session and played around the crayons using a Glitch, that was a wonderful interactive hands-on experience. Thanks to Glitch :)
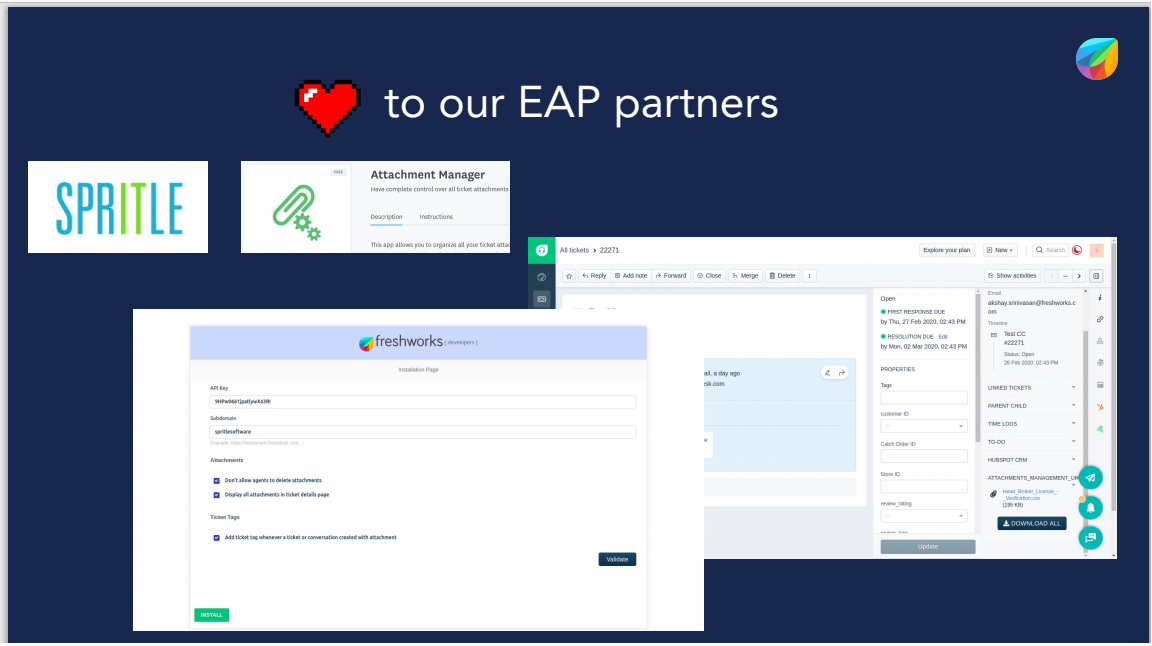
That was an official launch of the Crayons and we SPRITLE coloured an attachment manager app for Freshdesk. We got recognition at the event and we were happy about sharing that with our colleagues :)
After a playful colouring session, Hemachander Sundravel, one of the dev rels, made us play a quiz with the dirty hands which was because of the colouring session.
When I heard the name Quiz, I was like it's going to be the usual one and bored. But really the quiz was exciting and moreover it was like a rapid-fire round. Everyone was enjoying the session and had a useful time.
The last but not least, the first day ended with the New domain- Freshcaller, Rohith Jayaraman one of the platform engineers conducted a hear-hear session.
He explained the Freshcaller product very clearly with a sample app and had a play-along session which was useful to build the apps in future. He also motivated us to build our own apps for Freshcaller. But, we have already built some of the apps for Freshcaller ;) Happy to be a pioneer. Please take a look at those apps
The second day, I would say it as a technical day that made a great impact. The agenda for the second day was
- Pragmatic serverless testing
- Building Rich Install Experiences
- Minnal Talks
Pragmatic serverless testing
The first session was handled by Raghu, Platform Engineer who started with (Test==Trust) how to do Pragmatic serverless testing, and they built a powerful platform. He was keen on explaining the anatomy of the test using various enriched new features like,
- Testing FrameWork (Mocha)
- Stub(Simon)
- Assertion (chai)
Along with the above features, they introduced coverage for the test and using the coverage, the apps can be tested without installing the app. This significant feature helps the developer to enrich their time and helps them to test the app. Using the command fdk test we were able to do the full coverage.
After the excellent session, we had a quiz time again to make us relaxed and motivated. It was really fun. And also the winners would be waiting for the goodies from Freshworks right now I hope :)
Building Rich Install Experiences
The session was handed over to Hemachander- dev rels He started with the settings page of the app and they introduced an iparams.js(instead of iparams.html) file to make the developer work easier to process the app.
Used call back validation in iparams.json fields to achieve flexibility, low maintenance etc. They also worked with more assets for customs iparams. One of the coolest features in this is installing experience with data binding for API and subdomain key.
Minnal Talks
The platform was set enabled for one of the partners to talk about an issue they faced and how they overcame it.
We missed to take part this time and will share more experience in the next time.
As its name, the talk was also like a lightning bolt and it ended up very quickly.
And those two days were important and useful days in my diary. Thanks to the Freshworks team for making my days remarkable.
Eyes are a little wider than usual and looking forward to the next developers meet :)
Let’s all approach these quarantine days with positive vibes and overcome this circuit outbreak. Stay home. Stay safe.