Back
Don't make your application sick by making API calls often!
Gopi
Abinaya
- October 13, 2023
7 min read
Saasly would Like to share the experience on how we have been using the state management - "store method" in many of our integration applications to get the right solutions for the user experience.
Time to recall the pain and vein that our team went through in critical situations.
A while back, we had been working on the typical integration of the issue management system, “JIRA '' and the CRM - chat application "Freshsales suite". Once the requirements came to the table, it seemed to be very simple and easy to do the development process in one go. We have happily moved the project from the feasibility to the Development phase. We jumped together on the different phases of our hybrid methodology. During Sprint 4, the question was shot out by the Quality assurance team and we were stuck with no option. The ultimate aim of us is to deliver the right solution to the end users.
Wait!!! We know you are so curious to know, what the question was.
Before getting into that, We would like to narrate the main objective of the application. As we clearly mentioned, we are aiming to build the Marketplace application inside Freshsales suite. Generally, Freshsales suite is used to engage customers from various sources and the queries will be resolved. The agent who sits in the organization can effectively use features like intelli assign, and round-robin methods to engage the customer 24/7.
Consider, if the agent wants to work on the same issues multiple times that there would be an impact on productivity, and might miss updating the right team at time. Even pre-written articles or knowledge sources wouldn’t help them resolve their customer issues or queries. At that time, they need to handle the issues in the proper issue management tool like JIRA.
However, the company that uses JIRA and Freshsales suite for their business would lead them to toggle between multiple tabs on the window. In the long run, this is creating frustration and ambiguity in recording issues in JIRA. On the other hand, this is also a challenging job for the agents who keep on getting the updates and status of the issue from Jira to Freshsales suite. At times, agents fail to send the response on time to the customer about the issue status change in the JIRA. This would be a time-consuming process to resolve the chat & conversation in Freshsales suite.
All the way, the Freshsales suite product team and Spritle- Saasly has come up with a solution to integrate both colossal software to get a few quick access features.
Now, let's see what happened in Sprint 4: QA questions to the developers “Your application is failing when too many JIRA issues were linked to one single Freshchat conversation”. Let me know how we fix this.
Our developer has explained the scenarios clearly that the Quick access features use multiple APIs to fetch the same and existing data all the time between JIRA and Freshchat for every action of Agent. This creates the multiplier effects and breaches the limitation of Freshchat product
The limitation of the product is 50 API calls per minute: Link. This affects the efficiency of the application.
Developers were putting forth the idea to have a very consistent and effective application. Yes, we decided to go with State management- “store method” to minimize the API consumption for each action by the agent.
How Store Method helpful?
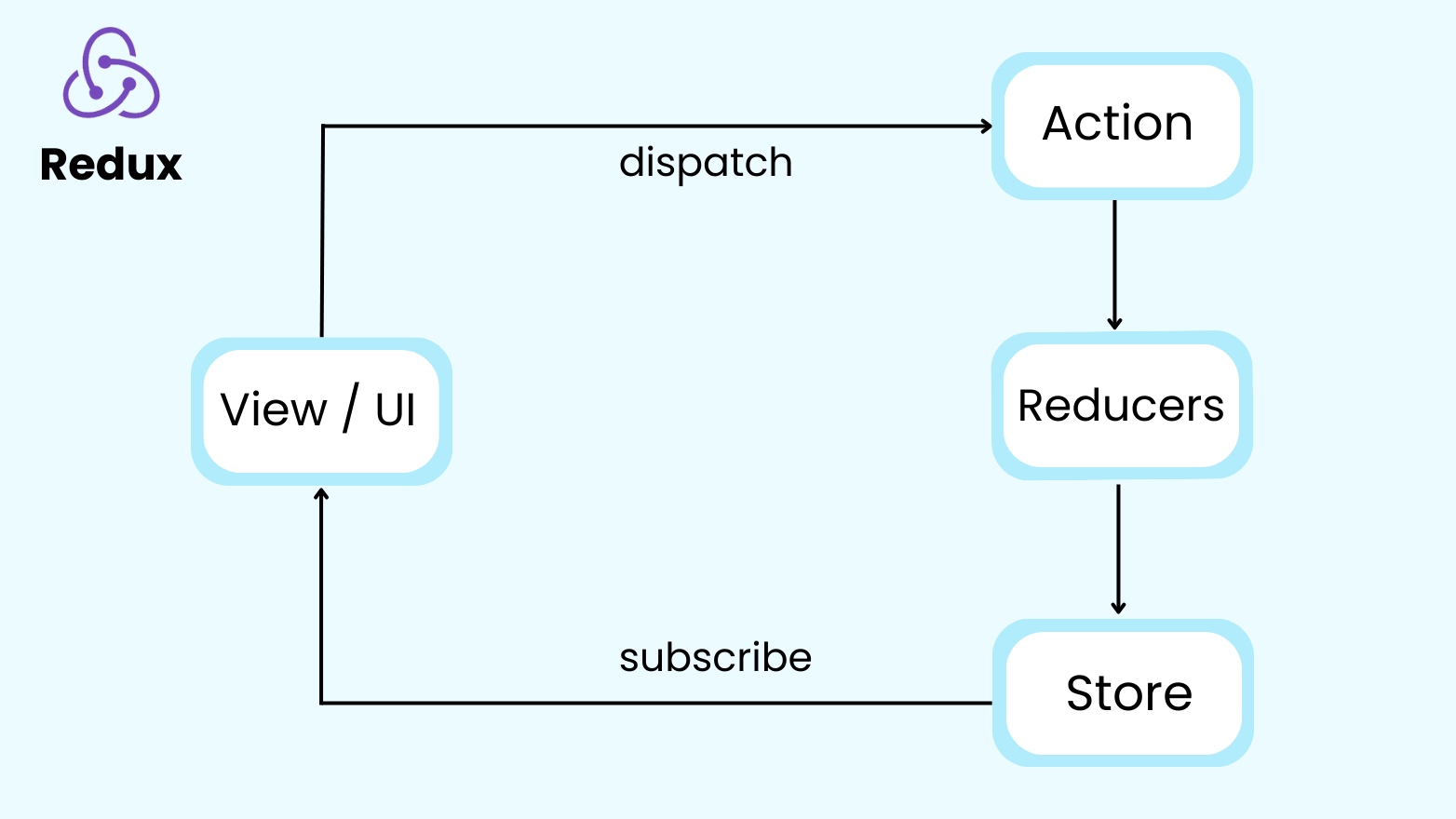
In Redux, a store is an immutable object tree. A store is a state container that holds the state of the application. In your application, Redux can only have one store. When you build a store in Redux, you must define the reducer.
Our integration application has no way to use the dedicated APIs or databases to store data. It has to consume only the third-party platforms' REST API to have this SDK app within the set boundaries. For each action by the user, the application will fetch the data by using REST API which is not effective all the time. Here, we used the Store Method to reuse existing data which is stored in “State” for quick access with less consumption of API.
Depicts of StoreMethod
Why did we choose Redux?
-
Predictable State Management: Redux provides a clear and predictable way to manage the state of an application. Its unidirectional data flow ensures that changes to the state are controlled and easy to track, which simplifies debugging and maintenance.
-
Centralized State: Redux centralizes the application's state in a single store. This makes it easier to manage and maintain the state, especially in complex applications with multiple components that need access to the same data.
-
Scalability: Redux scales well with the size and complexity of an application. As the application grows, Redux's structure and principles help maintain a clean and organized codebase. Developer Community: Redux has a large and active developer community. This means there are plenty of resources, libraries, and plugins available to extend its functionality and solve common problems.
-
Middleware Support: Redux offers middleware support, which allows developers to add custom logic, such as logging, asynchronous actions, or routing, to the state management process. Time-Travel Debugging: Redux's ability to record and replay actions makes it powerful for debugging. Developers can step back in time to see how the state changed and pinpoint issues more easily.
-
Integration with React: Redux was originally designed to work seamlessly with React, one of the most popular JavaScript libraries for building user interfaces. The combination of React and Redux has become a common choice for front-end development.
-
Predictable Testing: Redux's design makes it straightforward to test the state management logic, ensuring that the application behaves as expected in different scenarios.
-
Functional Programming Principles: Redux encourages the use of functional programming principles, which can lead to more maintainable and predictable code.
The above are the major benefits of opting Redux for the Jira & Freshsales suite integration. We mainly focused on the maintaining state in single stores , Predictable State Management and reduce the complexity of API call counts
Conclusion
To keep your application in prime condition, it's crucial to strike a balance. Optimize your API calls by implementing efficient caching strategies, leveraging batch requests, and employing throttling mechanisms when necessary. Monitor your app's usage patterns and continuously fine-tune your API requests to ensure they align with the specific needs of your users and your budget.
Remember, a healthy application is a responsive, cost-effective, and user-friendly one. By being mindful of your API calls and adopting best practices, you can keep your app in peak performance, ensuring a smooth and satisfying experience for your users while maintaining the overall well-being of your application If you are still searching for solution to maintain your data in centralized approach and you are interested to discuss more about the store methods / State Management in Redux or Flux and it’s concepts. Reach out to us: https://saasly.in/contact-us
We are happy to help you out at any time.
Happy reading and integration
Know more?
Saasly offers a straightforward and accessible iPaaS Solution; simply get in touch with us. We are a trusted technology and solution partner for Zendesk, Microsoft, Shopify, Zoho, and Freshworks, focusing on platform integration services and app development. Our expertise shines in delivering iPaaS integration and implementation solutions on a global scale, particularly for seamlessly integrating Custom and Commercial Marketplace applications with SaaS products. Our objective is to optimize and automate your organization's business operations by harnessing the capabilities of iPaaS Solutions, providing more than just a service – a highly productive solution.